视觉设计入门-笔记整理
前言
我的设计审美早几年有些奇怪得令人发指,例如把好好的一个模特硬生生P成女版浩克之类……许多看过我PS练手作品的同志纷纷建议我转战鬼畜区。然而机缘巧合之下,我的审美得以稍稍扭转一些,这全都有赖于我选修了一门设计相关的限选课
说来也巧,当时抢课是抽签制。听说这门设计课异常火爆,好事如我抱着拉低中奖率的心态将这门课填了第一志愿。可能是上天看不过我们学计算机的审美太差,中签的大都是计院的同学,包括我
事实证明这门课程的内容设计和效果都非常好。所以结课后,我想把上课清醒阶段残留的笔记整理下来留作纪念
这门课前后一共有三位老师授课,分别教授视觉设计的基础概念、摄影以及AI的使用。学生受益颇多,谢谢老师们!
设计基础
第一讲 —— Canva介绍
老师请了已经毕业的师哥姐为我们介绍Canva,这确实是帮助设计快速成型的好工具,对不通设计初学者来讲简直如有神助。还在上课我就迫不及待推荐给朋友了
第二讲 —— 设计原则
一.好设计的基本原则(最重要的四点)
设计中涉及的元素一般有色彩、色调、轮廓、文字等
1.重复:同一视觉元素在作品中反复出现
这让我联想到数学中分形的概念,分形具有自相似性:每一部分都具有整体的特点,放大部分得到整体。分形的图案有着特殊的美感和规则性,这也是从某一维度而言的重复
2.对比:避免视觉元素太过相似而使画面单调,同时也可以起强调的作用
制造视觉焦点/字体不要太杂(不超过三种)/主次分明
3.对齐:元素之间的相互呼应
例如首尾呼应,左右呼应等
4.接近:相关元素归组放置
格式塔心理学(在旁听可视化课程时也有了解到)/完形组织法则/接近律/相似律
二.好设计的判断标准
科学的分析(第一位)
在设计前先进行分析,厘清作品的结构,而不是肆意而为
激情的创意
精准的概念
优质的表达
三.初学者易犯的错误
- 构图无序:导致画面信息分散,没有重点
- 爱做加法:less is more
- 做设计不应畏畏缩缩
第三讲 —— 色彩
一、颜色定义
颜色是“一种主观的意识”
二、色彩三要素
色相
纯度
色彩纯度,是指原色在色彩中所占据的百分比。纯度是深色、浅色等色彩鲜艳度的判断标准。
张艺谋电影的美学特征:高饱和度,颜色对比强烈
明度
明度最高为白,明度最低为黑
“色彩空混”
色立体
尝试发觉颜色之间的关系,对比色/相似色/同明度颜色/同纯度颜色
三、无彩色
黑白灰/金色/银色……属于无彩色
四、光谱色RGB越叠越/印刷色CNYK越叠越深
五、色彩的温度
- 冷色:蓝色为最冷的颜色
- 暖色:橙色为最暖的颜色
在画面中,明暗赋予物体体积感,冷暖赋予物体以光感,不同的灯光有不同的效果
暖光下,受光面为暖色调,背光面为冷色调;冷光下,受光面为冷色调,背光面为暖色调
六、色彩组合
色相-单色组合;色相-相似色组合;色相-互补色组合;明度-弱对比组合
第四讲 —— 文字与设计
一、文字的历史
- 象形文字(如古波斯文字)
- 字母文字
二、字体的特质
饰线字体与非饰线字体
不建议网红字体:例如X尚巍手书、秦川手书之类
三、字体的市场化
字体的情感
在对比中寻找协调
第五讲 —— 点线面等
一、点的构成
二、点的变化
草间弥生
三、线的构成
四、有形的线与无形的线
福田繁雄:正负形
埃舍尔:矛盾空间
五、面的变化
直线型的面,偶然的面
六、平面构成的八种形式
四方连续图形
基础概念——其他
版式构成方法
一、文字
信息重要性层级:分段、加粗、放大、调整行间距
二、栅格系统(使视觉更加整齐,提高可读性)
分栏体系:单栏、双栏、混合
网站的分栏系统:坐标
建议:一般三栏~四栏最简单且有效
三、黄金比例(构图比较稳定,不必强求)
元素与风格
可传达的信息:情感,情绪,时间,内容,特指,状态
一、情感
爱:桃心
悲伤:低明度、低饱和度
恐惧:常见的物件的非常规表达、光的使用
怜悯:比较复杂的情感使用更细节的表达
喜:颜色、高饱和度、高明度
怒:意象
哀:低明度、低饱和度
乐:高饱和度、高明度
二、时间
季节/白昼/午夜
三、内容
四、特质
东方/西方
现代:使用手绘无法达到的元素
复古未来感:金属渐变,蒸汽朋克
五、状态
静止:日本
运动:速度线、运动轨迹
充满/空无
讲故事
色彩/字型
通过设计问题的叙事,培养设计师从分析型思维到连接性思维的转换
摄影
第一讲 —— 影像表达
一、影像特点
- 平面影像
- 动态影像
影像本质是传递信息
- 纪实
- 美感
- 含义
Gettyimages 全球最大的影像资料库
二、相机控制与影像元素
画面内容
画框与画幅
决定了能容纳信息量。构图的基础
构图
构图元素:主体,陪体,环境,空白
构图方法:对称,三分法,井字,黄金比例
影响构图的因素:拍摄位置,人物道具调度,拍摄角度,相机焦距
景别
角度
焦距
白平衡
ISO、光圈与快门
景深
焦点与焦外
镜头运动与场面调整
作业要求:取舍/构图(兴趣中心)
第二讲 —— 基础概念
使用软件:Set a light
景别
远景、全景、中景、近景、特写
引导重点
水平拍摄角度
正面:信息量大,眼神有交流感
侧面:轮廓和运动感
背面:
斜侧:
俯仰角度:慎用,会带有强烈感情色彩
焦距 — 视野变化
(最近对焦距离)
定焦镜头/变焦镜头
- 短焦(广角):夸张空间和纵向空间,有畸变效果
- 中焦:接近人眼视觉,基本无变形
- 长焦(望远):
35mm 人文镜头
白平衡:校正白色光源色温
(用于保证色彩自动还原)
光源高色温:偏蓝
光源低色温:偏黄
RAW格式可以后期校正白平衡
曝光控制:ISO 光圈 快门
不要用自动曝光
高ISO会产生噪点
高速快门可以凝结运动物体(瞬间)
慢速快门会保留住物体运动轨迹(一段时间)
光圈越大,焦距越长,距离越近,景深越小(景深指清晰度范围)
- 全自动/程序曝光
- 快门优先
- 光圈优先
- 手动曝光
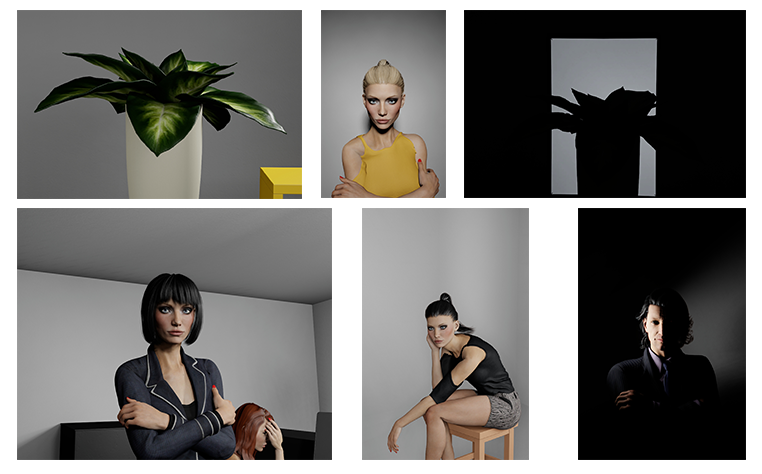
练习:模拟出焦距/景深….(通过调相机属性模拟景深:大景深/小景深或者高速快门/慢速快门….)
建议:摆两个人,用光圈控制景深
焦点引导关注点
AI矢量图形设计
本部分是按照讲义在课程上实操练习,故没有笔记
Surprise —— 我的作业!
本来想在标题上加入慎点的,但是转念一想不需要,根本没在怕的!我已经上过课了,我的审美已经正常了,不是吗?!



最后一张海报是老师要求我们用AI复刻原图,由于放上原图我的肯定对比惨烈,在这我就不放了)